Daftar Isi [Tampil]
Kelas cara pasang Google Analytics 4 (GA4) adalah kelas idamanku belakangan. Sudah ditunggu sejak lama, sejak ada pemberitahuan GA-UA akan berhenti mengumpulkan data dan beralih ke GA4. Rasa deg deg ser mulai muncul, khawatir tidak bisa mengikuti dan yang lebih parah kehilangan job. Nah, setelah sekian purnama, akhirnya bisa juga ikut kelas cara pasang GA4 ini. Cek berikut ya.
Sepertinya aku memang jodoh ini sama BRT Network, soalnya tiap kali ikut kelas mereka ini, selalu saja beda. Beda bagaimana? Enggak sembarang kelas blogger dan enggak sembarang juga hasilnya. Meski boleh dibilang, kelas kali ini tantangannya besar. Yang jelas, ini berbeda dengan Kelas Optimasi SEO yang pernah kuikuti sebelumnya.
Pengalaman Ikut Kelas Cara Pasang GA4 Bareng BRT Network
Tadi aku sudah bilang kan, kalau kelas kali ini tantangannya luar biasa. Bukan hanya soal tugas, tapi juga karena situasiku saat ini sudah berbeda. Saat ini aku sudah punya bayi, jadi harus berbagi perhatian.
Dan malam saat kelas berlangsung, bayi-ku yang sehari sebelumnya baru imunisasi DPT1, sedang demam. Tidak hanya demam, tapi juga tidak enak badan. Otomatis perhatianku terbagi. Meski ada orang yang membantuku menjaga bayi-ku sementara aku ikut kelas, tapi tetap saja rasanya sulit fokus.
Ini bukan alasan sih untuk mundur atau tidak ikut kelas. Toh pada akhirnya, aku memang harus tetap berusaha. Bukan berarti mengabaikan salah satunya atau keduanya. Tapi mencari peluang agar bisa tetap menjalankan semuanya.
Oke, cukup curcorlnya. Kelas Cara Pasang GA4 ini salah satu kelas yang paling aku tunggu. Meski sebenarnya, aku sudah coba otak-atik GA-UA untuk migrasi ke GA4 juga sih. Tapi sejujurnya masih belum yakin.
Dan dengan situasi tidak fokus saat mengikuti kelas, sejujurnya aku hanya mengikuti sebagian kelas saja. Sisanya menyimak obrolan di grup dan juga modal googling ke berbagai website yang menulis tentang migrasi GA4.
Seperti biasa, mentor kali ini adalah Mas Punto Wicaksono alias Mas Pewe bersama Mbak Monica Anggen. Bersama puluhan warga blogger lainnya, kami berusaha menyimak penjelasan Mas Pewe. Dan masih seperti biasanya juga, kelas tidak berhenti hanya saat presentasi saja. Karena dalam grup mengenal GA4 kelas Mas Pewe ini, kami masih bisa bebas bertanya banyak hal tentang GA4 dan teman-temannya ini.
Langkah-Langkah Memasang GA4
Secara umum, langkah memasang GA4 di blogspot bisa dibagi menjadi empat tahapan. Ini dibagi saja biar enggak bingung:
1. Setting GA4
2. Setting Google Tag Manager
3. Memasang Script Google Tag Manager di Blogspot
4. Cek Hasil settingan
Cara Setting GA4
Langkah pertama yang harus dilakukan adalah membuat properti GA4 baru di Google Analytics kita. Bisa simak langkah-langkah berikut:
1. Buka halaman Google Analytics dan masuk ke bagian admin (simbol roda gigi sudut kiri bawah)
2. Buat sebuah property baru
3. Ubah zona waktu (GMT+7, +8 atau +9)
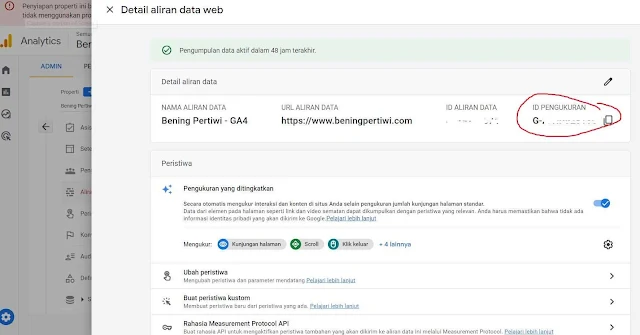
4. Setelah dibuat buka bagian aliran data/data streamer
5. Di sini akan ada satu aliran data baru bertipe web, jika masih kosong create sebuah aliran data disana
6. Masukkan nama site, nama aliran data dan pastikan tipenya adalah pengukuran Web karena kita hanya akan mengukur website
7. Klik nama aliran data yang sudah kita buat untuk mendapatkan ID pengukuran datanya G-XXXX, ID ini yang nanti kita gunakan di setup Google Tag Manager.
Cara Setting Google Tag Manager
Kenapa harus Google Tak Manager? Karena GTM ini bisa mempermudah saat pemasangan GA4. Jika belum punya akun GTM, bisa dibuat langsung dari akun google kita kok.
1. Buka halaman tagmanager.google.com
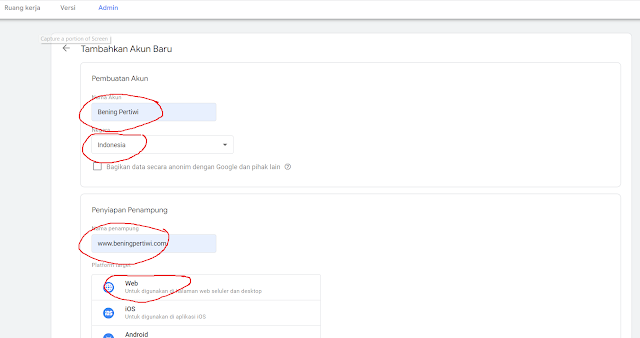
2. Buat akun, tambahkan nama akun, negara, di bagian container setup masukkan url blog kita tanpa http/https dan target platformnya web
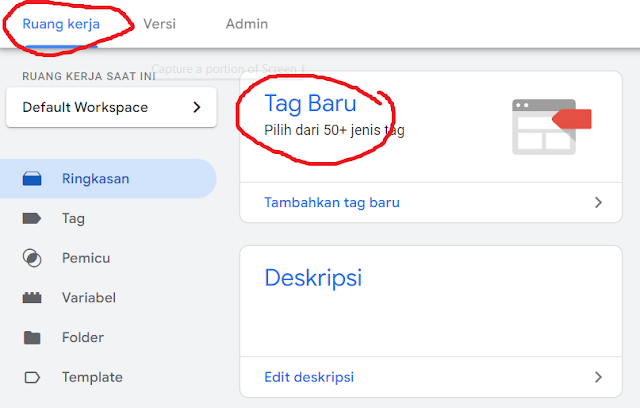
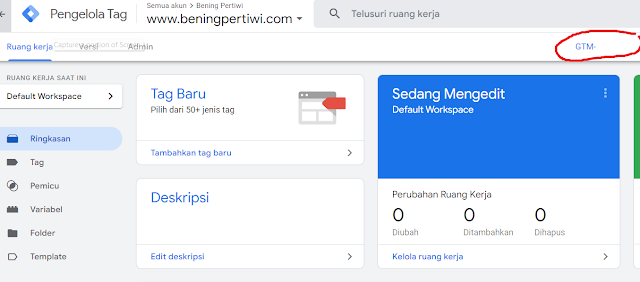
3. Setelah kita ada di halaman workspace/ruang kerja GTM, buat sebuah tag baru
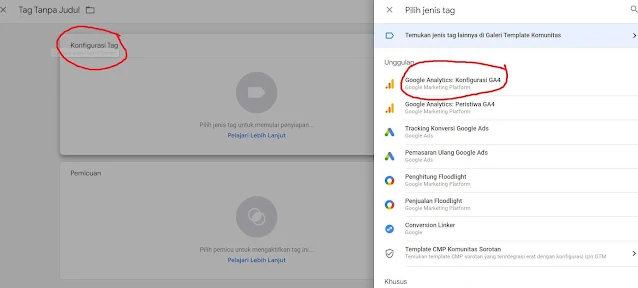
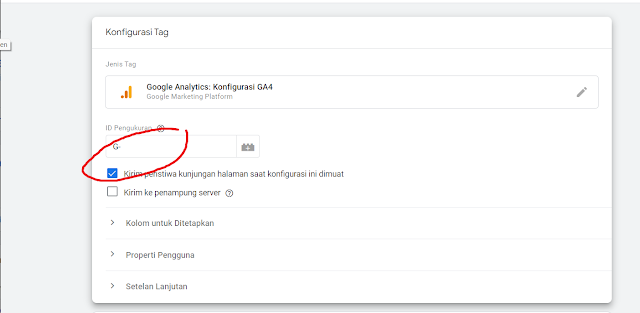
4. Di bagian tag configuration klik dan pilih GA4 Configuration
5. Masukkan ID pengukuran GA4 pada langkah setting GA4 di atas di kolom measurement ID/ pengukuran. (diawali dengan G-xxxxxx)
6. Scoll ke bawah, untuk bagian triggering/pemicu ambil All Page untuk mengukur pageview
Sampai disini langkah setting kita selesai. Tinggal kita pasang kode GTM nya di blogspot
Cara Memasang Kode GTM di Blogspot
Nah sekarang saatnya memasang kote GTM yang sudah berhasil dibuat tadi ke template blogspot. Karena theme-ku sudah di-parsing, jadi nanti kodenya aku parsing dulu ya.
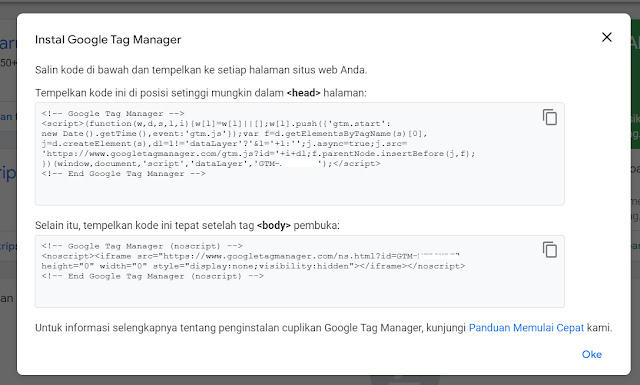
1. Pada GTM pindah ke ruang kerja, klik ID GTM (kanan atas, tulisannya GTM-xxxxx), nanti ada popup kode untuk diinstal di blogspot
2. Ada dua kode yang perlu kita pasang di blogspot, yaitu kode atas untuk dipasang di bawah <head> dan kode bawah di bagian bawah <body>
3. Sebelum di paste ke template, silahkan parse dulu kode GTM ini di blog yang menyediakan layanan parse HTML. (ini bagi blog yang theme-nya sudah menggunakan kode yang di-parsing)
5. Pastekan kode GTM disana untuk mendapatkan hasil parse
6. Selanjutnya buka dashboard Blogger.com kalian dan masuk ke bagian template
7. Klik costumize, klik edit HTML
8. Cari <head> (biasanya di bagian atas). Karena aku sudah pernah memasang GA-UA, jadi aku hapus dulu kode dari GA-UA. Baru kemudian aku pasang kode GTM tadi
9. Taruh hasil parse tersebut dibawah kode <head>. Kalau <head> tidak ketemu, coba cari <head dan cari penutupnya “>”, baru copy hasil parse tadi.
10. Selanjutnya kembali ke GTM untuk mengcopy kode kedua. Sama seperti kode pertama, lakukan parse kode dulu sebelum dicopy ke template blogger
11. Pastekan kode parse kedua kamu di bawah kode <body> tersebut. Sama seperti <head tadi, cari juga <body saja, lalu cari ujung penutupnya “>” baru copy kode hasil parse-nya.
12. Setelah itu simpan template kamu
Mengecek Hasil Pemasangan GA4 di Blogspot
Untuk mengecek hasil pemasangan GA4 kamu di blogspot kamu perlu membuka Google Tag Manager dan Juga Google Analytics. Sayangnya untuk bagian ini, aku masih belum berhasil menemukannya. Meski sepertinya sudah berhasil, tapi rasanya masih belum yakin benar 100%.
Ini saatnya aku edit ya. Jadi, untuk mengecek pemasangan GA4 di Blogspot, pastikan halaman GA4 terbuka, begitupula dengan halaman GTM.
1. Di halaman ruang kerja GTM, kanan atas klik 'pratinjau'
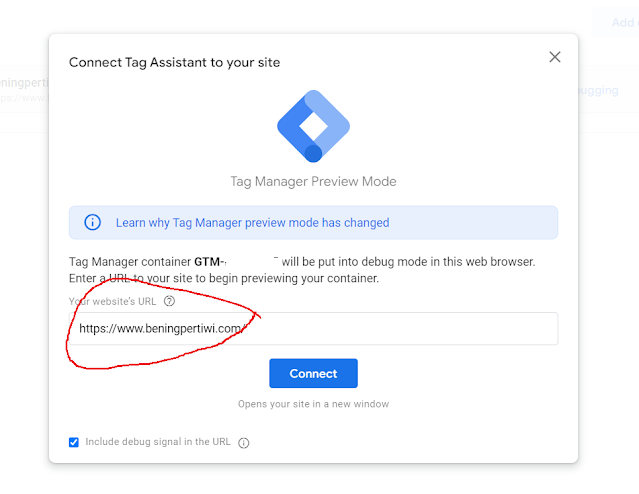
2. Muncul popup google tag asistant, isikan alamat web, klik 'connect'
3. Tunggu sebentar, muncul gtm-debug, popup halaman home blog kita. Cek kanan bawah, pastikan tag assistant terhubung. Segiempat warna biru, hijau, atau kuning masih aman. Kalau merah berarti tidak terhubung. Oh iya, jangan lupa pasang ekstensi juga di browser ya (aku pakai chrome, namanya 'Tag Assistant Companion')
4. Di halaman tag asisten, sudah 'connected', klik continue
5. Kembali ke halaman GA4, klik 'property', scroll ke bawah, klik 'debugview'
6. Akan muncul popup di samping kanannya. Coba buka beberapa artikel atau klik link yang ada di blog melalui device lain. Kalau GA4 sudah terhubung, maka akan muncul interaksi
7. Jika sudah, kembali ke halaman ruang kerja di GTM, lalu di kanan atas klik 'kirim'. Nanti akan muncul popup, beri nama sesuai kebutuhan. Selesaiii ... (tidak perlu sering-sering kirim, kalau memang sudah terhubung. Pemberian nama, digunakan untuk membedakan kebutuhan. Nanti kalau yang dibutuhkan data lain, bisa dibuat nama yang lain)
Penutup
Artikel ini kubuat ngebut saat bayi-ku tertidur. Jadi mungkin akan banyak mengalami revisi dan update. Tapi semoga ini berguna minimal buat diriku sendiri.
AKhirnya selesai juga update artikel Cara Pasang GA4 kelas BRT Network ini. Meski cukup menguras energi, tapi aku merasa puas, hehe. Oh iya, soal kelas remidi, kali ini aku bisa mengikuti dengan lancar. Meski di akhir kelas, bayiku sudah terus memanggil. Tapi paling tidak, kali ini aku bisa menulis dengan tenang.
Rencanaku setelah ini? Kalau ada kelas GA4 lagi, boleh lah ikutan lagi. Biar makin mantep. Mumpung belum 1 Juli, saat GA-UA berhenti beroperasi. Eh iya, kalau ada kelas GA4 lanjutan, aku juga mau ikutan juga sih. Pokoknya, semangat terus nambah ilmunya. Sampai jumpa di tulisan lainnya.


















sayang banget aku kemarin ga ikut kelasnya, jadi artikel ini sangat membantu mbak
BalasHapusiya, mbak. memaksakan diri ikut kelas. remidi pun dijabanin, demi GA4, hehe. semoga tulisan ini bermanfaat
Hapus